Los bloques es, como ya hemos visto en otros pasos, lo que definen la funcionalidad a los elementos que hemos colocado en la parte de Diseño.
En App Inventor no necesitamos saber programar utilizando comandos o sintaxis, tan sólo tenemos que saber qué debe ir en cada sitio, es decir, que gráficamente todos los bloques encajen y tengan sentido.
En el editor de bloques, en la esquina inferior izquierda aparecerán los errores en rojo. Si hay errores, la aplicación no funcionará. Si hay warnings (en amarillo) significa que la aplicación puede funcionar pero puede que algún bloque esté mal colocado o vacío.
TAREAS PARA EL ALUMNO
Crea una aplicación sencilla llamada "Paso5" en la que crees el ejemplo propuesto, con la imagen y el sonido que desees.
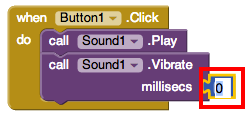
En la imagen puedes ver los bloques necesarios para que cuando se pulse una imagen, se inicie un sonido y el móvil vibre (bloque superior) y que cuando se agite el móvil, se inicie también el sonido.
Para que funcione, debemos de seguir los siguientes pasos:
- Debemos poner en el Diseñador la imagen en un botón (Button1) y el sonido (Sound1).
- Desde el editor de bloques, arrastrar el bloque Cuando (When) asociado a la acción del botón de la imagen.
- Por último, rellenamos con las acciones de iniciar un sonido y de vibrar (opciones del sonido) y le indicamos cuantos milisegundos vibrar (en el conjunto de funciones de matemáticas, está el de poner un valor cualquiera).




0 comentarios:
Publicar un comentario